.png)
.png)
How might we redesign the ALOUD Archives webpage utilizing tags to enhance the searchability of media content ?
♦ Conducted card sorting activity with recruited users and analyzed resulting data to inform design decisions
♦ Led an expert interview with ALOUD Archive staff member Jorge Martinez to gain insights into the project’s problem space, goals, and scope.
The ALOUD program run by the Library Foundation of Los Angeles offers year-round cultural programs that bring together speakers and authors from different backgrounds to share ideas with a live audience. Their Media Archive page has a treasure trove of content from the past 20 years but it is extremely unorganized.

The design team began our process by trying to understanding various problems to solve. We conducted research on developing a marketing plan targeted at bringing in a different kind of user, creating a podcast series, an entire website redesign, but ultimately we decided to focus on a tagging system.


User Demographics
Expert Interviews
Card Sorting Activity
User Research Survey
Competitive Analysis


Stakeholder Midterm Check-in
Heuristic Evaluation


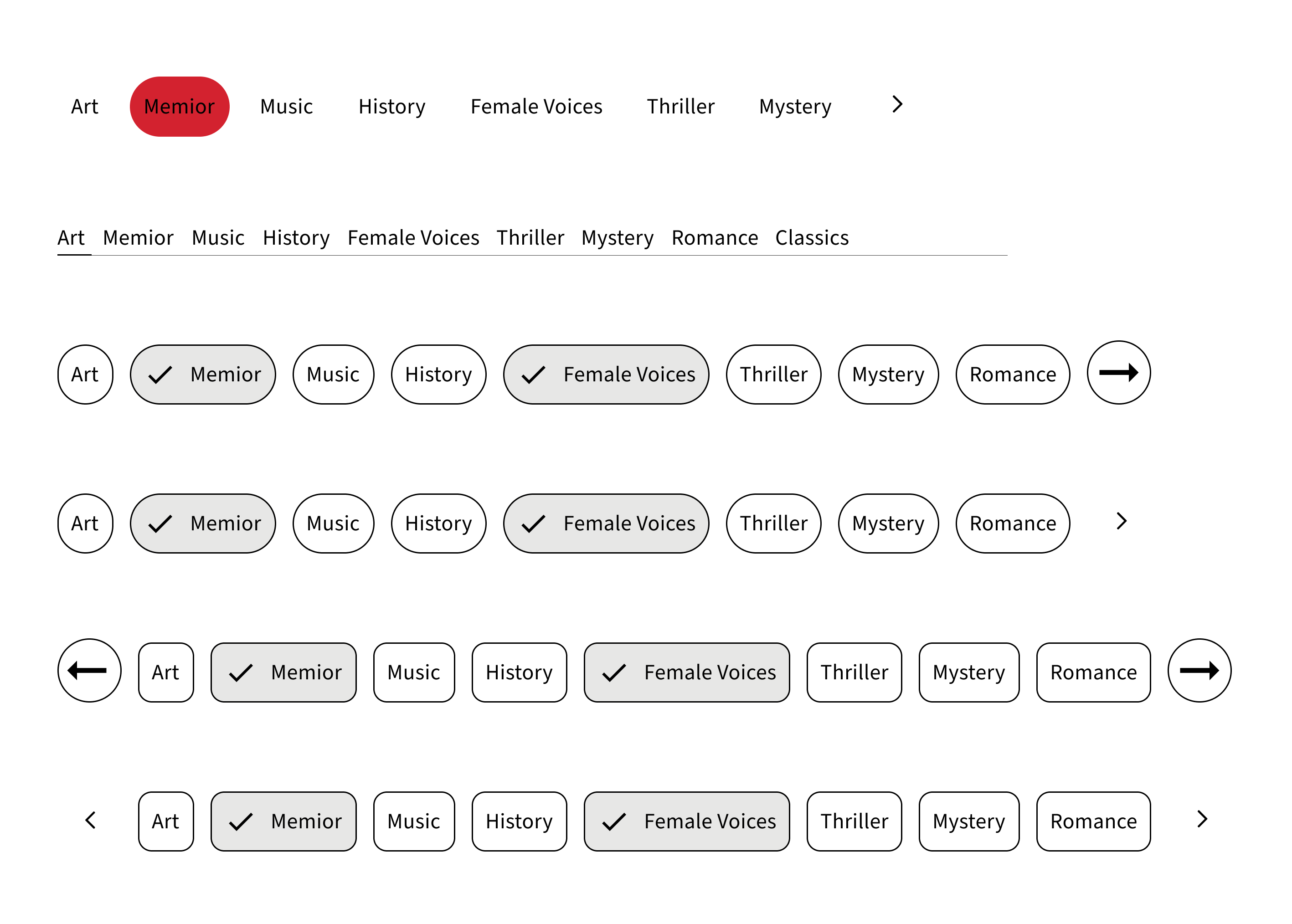
Design Explorations
Enhanced Style Guide
Low Fidelity
High Fidelity
Further Explorations


Presentation to Stakeholders
Figma Prototype


Stakeholder Feedback
Next Steps
According to demographics collected from 2023, the current ALOUD Archive user is older, white, female and educated. A big ask by Library Foundation of Los Angeles was to devise a solution that would bring in a younger more diverse demographic.
Philip led the redesign of a similar media page at the Hammer Museum called the Hammer Channel. He highlighted the importance of tagging media content to improve search functionality and deliver personalized, relevant content recommendations to users.
Jorge provided valuable insights into the limitations of our project proposal by explaining the current process for uploading media to the channel and the challenges posed by their existing CMS. He pointed out that there is insufficient manpower to regularly update the website, and the CMS itself is restrictive, preventing significant changes to the site's structure.
Tagging and proper metadata are crucial for making digital media accessible and searchable. Drawing from her experience in both the public and private sectors (including Netflix), she emphasized the need for careful keyword selection that reflects user needs and interests. She recommended breaking down content into themes or time-coded tags for long videos, and stressed the importance of tailoring metadata to the specific users.
I designed a card sorting activity to help understand what features users found the most valuable.
♦ The most important feature people look for is episode descriptions, meaning users want more context and information about the content before engaging with it

Arthur designed another card sorting activity where participants were asked to organize a selection of content based solely on the current title and thumbnail image. During the activity, we discovered that many users had difficulty grouping the content, resulting in a wide range of categories with minimal overlap. One participant even took over 30 minutes to complete the task, highlighting the challenges users faced in interpreting the content.

We conducted a survey with 32 users of the ALOUD Archives website and identified significant issues with how the content was organized and presented, particularly regarding the clarity of content and the layout of content cards. Based on this feedback, we aimed to develop a practical solution that would provide users with clearer context for each episode.
To streamline the process of tagging their entire catalog, we've developed a sample system using Google Sheets that breaks down each talk into its key components. By organizing the catalog in this way, we can ensure consistent and efficient tagging, making it easier to categorize and search through the content as the catalog grows.






The stakeholders really appreciated the toggle design we created because it strikes a balance between being user-friendly and unique. Based on the internal tagging system we developed, users can first choose the type of media content—video, audio, or gallery—to initiate a broad search. To refine their results, users can then select multiple broad categories and further narrow their search by choosing related subcategories. This layered approach allows users to filter content with increasing specificity.

If given more time, we would like to expand on the tagging system by using it to create curated playlists or content collections tailored to specific user interests. By leveraging the metadata tags, we could automatically group related content into thematic playlists, making it easier for users to discover relevant material. This would not only enhance the user experience by providing a more personalized and targeted approach, but it would also encourage deeper engagement with the content. Additionally, personalized playlists could be dynamically updated based on user behavior, preferences, or trending topics, ensuring that users always have fresh, relevant content at their fingertips. This feature would help transform the platform from a simple search tool to a more interactive, content-driven experience.
I love exploring new ideas, even when they come with a bit of risk. As designers, we often fall back on what’s tried and true, but sometimes the more risky option is the one that delights users the most.
Client needs are always evolving, and our team, in particular, experienced a lot of shifts in direction. Initially, the client wanted us to explore physical solutions like posters and bookmarks to promote the ALOUD Archives webpage, and there was also talks on them wanting us to explore a podcast. However, after further discussion, we ultimately decided to focus on a website redesign instead.